# 컴포넌트 lazy load
현재 화면에 존재하지 않는 이미지라던가(above the fold),
footer 영역등의 청크파일 등등 현재 페이지에서 필요없는 리소스들도 존재합니다.
즉 미리 로드될 필요가 없는 파일들을 분리해서 전송받아 로드하는 전략으로
파일 용량을 감소시켜 로딩속도를 개선할 수 있습니다.
코드를 필요에 따라 로드하거나 라우트시에 (페이지 이동시) 필요한 컴포넌트를 로드하는 방식을 택할 수도 있습니다. Next 환경에서는 dynamic 기능을 이용할 수 있고, react-lazy-hydration 라는 모듈도 제공합니다.
// router/index.jsx
// 라우트 설정에서 리액트에서 제공하는 lazy 함수로 컴포넌트를 등록
import React, { lazy } from 'react'
const Main = lazy(() => import('pages/main'))
const User = lazy(() => import('pages/usePage'))
...
return useRoutes([
{
element: <Layout />,
children: [
{ path: '/', element: <Main /> },
{ path: '/user', element: <User /> },
// ...
]
}]
)
로딩이 늦어질 경우를 대비한 대체 화면도 준비 레이아웃을 구성하는 프레임에 fallback 적용
// layout.jsx
import React, { Suspense } from 'react'
<main>
{/* 컴포넌트가 로드되지 않았을 경우에 로드될 suspense fallback 컴포넌트도 추가한다. */}
<Suspense fallback={<div>Loading...</div>}>
<Outlet />
</Suspense>
</main>
# 성능 개선 확인
# 브라우저로 확인
브라우저 개발자도구 네트워크 탭에서 어떤 변화가 있는지 확인해봅니다.
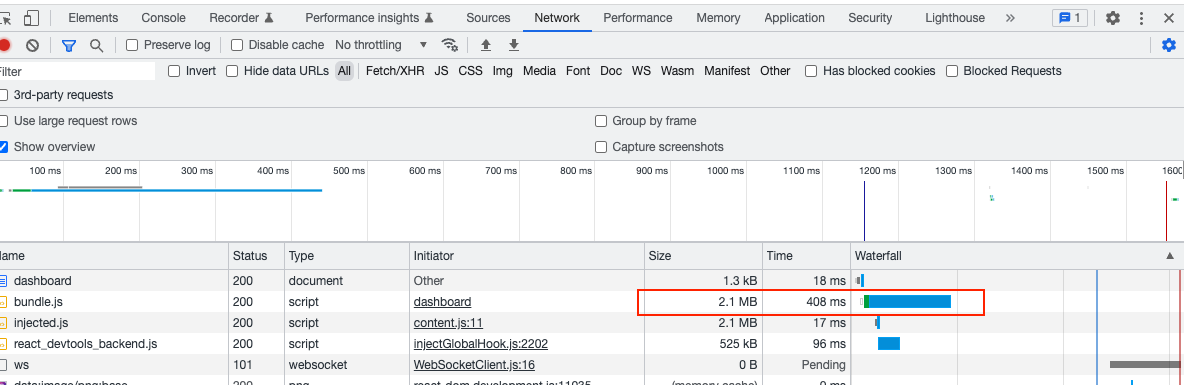
⬇️ 적용 전
하나의 bundle.js 파일을 다운로드하는 시간이 가장 오래 소요되었고 용량도 2.1MB나 됩니다.

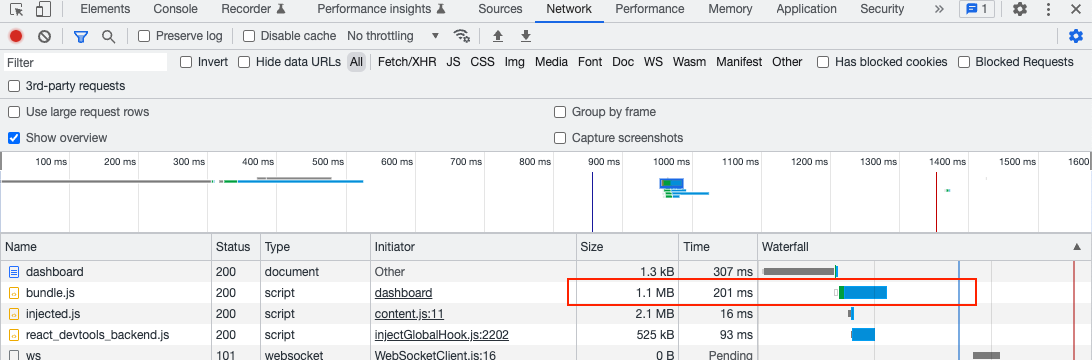
⬇️ 적용 후
적용 후 용량이 2.1MB 에서 1.1MB로 무려 1MB나 감소했으며
다운로드해야할 파일의 용량은 줄고 다운로드 속도는 더 빨라졌습니다.

# webpack-bundle-analyzer 로 bundle 파일의 사이즈 시각적으로 확인하기
webpack-bundle-analyzer 로 개별로 번들링된 번들 파일의 사이즈를 확인해봅니다.
먼저 프로젝트에 webpack-bundle-analyzer 를 설치합니다.
개발 단계에서만 필요한 모듈이므로 -D 또는 --save-dev 옵션으로 개발용으로 설치합니다.
$ npm install -D webpack-bundle-analyzer
CRA 의 경우 cra-bundle-analyzer 도 설치해야 합니다.
$ npm install -D cra-bundle-analyzer
아래 커맨드로 실행하면 /build/report.html 가 static 파일로 생성되고 브라우저에서 자동 실행됩니다.
$ npx cra-bundle-analyzer
⬇️ 적용 후
 하나의 큰 덩어리로 번들된 index.js가 보입니다.
하나의 큰 덩어리로 번들된 index.js가 보입니다.
⬇️ 적용 후
 우측의 작은 파란 박스들은 각 페이지별로 chunk 된 번들 파일로서
각 페이지별로 차지하는 요소 용량만큼 번들링 된 것을 볼 수 있습니다.
웹팩이 제공하는 리포트로 확인 가능하다.
우측의 작은 파란 박스들은 각 페이지별로 chunk 된 번들 파일로서
각 페이지별로 차지하는 요소 용량만큼 번들링 된 것을 볼 수 있습니다.
웹팩이 제공하는 리포트로 확인 가능하다.